
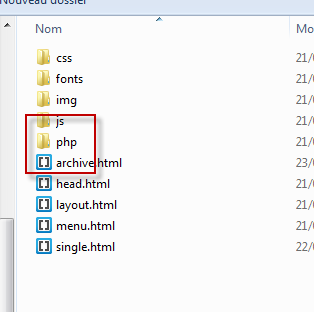
You’re right. There is a PHP folder in your theme’s folder, which can be troubling at first sight. Why? Because in principle no PHP can be executed in a PhoneGap based app, only HTML, CSS and JavaScript. So what is this folder used for?
The PHP folder lets you hook the data sent from WordPress to your app.
For example, Q themes (i.e. the sample themes bundled with WP-AppKit) add the WordPress image caption value to post’s thumbnail data to be able to display it from the app.
All the PHP files contained in this folder are included before web services answer back to the app. Typically, you’ll use web service hooks such as wpak_post_content_format, wpak_post_excerpt, wpak_post_data etc…
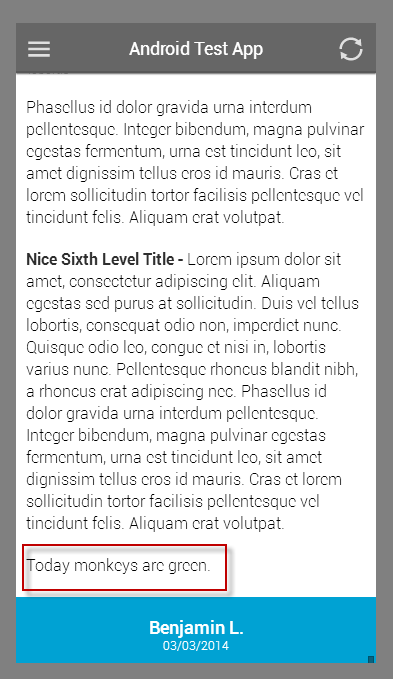
Let’s say you want to add the mention “Today monkeys are green” at the end of all articles (displayed in apps). You’ll add to the PHP folder a PHP file with the following code:
add_filter( 'wpak_post_content_format', 'wpak_message_from_monkeys', 10, 2 );
function wpak_message_from_monkeys( $content, $post ){
$content .= "<p>Today monkeys are green.</p>";
return $content;
}
Et voilà!
You have to remember that the PHP folder is related to the theme and NOT to the app. It means that if several apps use the same theme, whatever is done with the PHP folder will be done for all of them. Also don’t put app specific processing in there!Happy coding!



I did exactly the same and the application fails. It works even or am I doing something wrong?
Copy the code and pasted it into a file which called “wpak_post_content_format” and put it in the “php” folder in my theme and gives me an error. I do not think I have done something wrong because it is the same code.
Hi Luis, could you give me the raised error?
@WP_AppKit just stumbled upon wp-appkit. what of insert content after say ‘x paragraph’? nice work. thanks.
I’d probably use DOMDocument and DOMXpath to analyze the HTML fragment and change it before returning anything to the app.