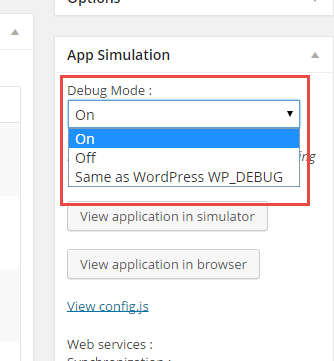
You’ve probably noticed the Debug Mode dropdown list in your app’s settings panel? Do you wonder what is it used for? This week, we’ll explain the mysterious ways of the debug mode.
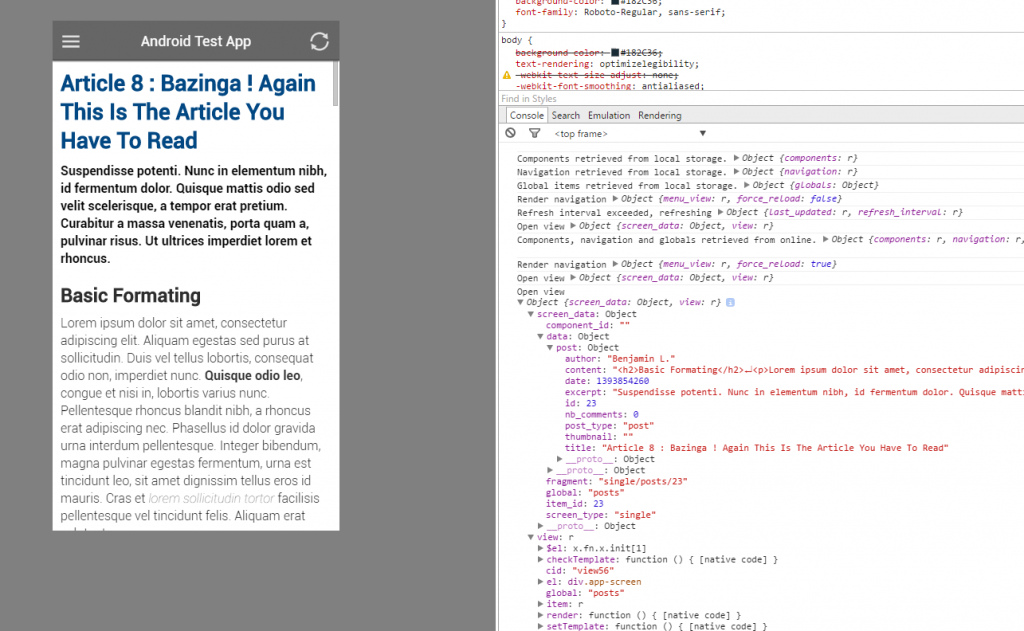
Debug mode adds new messages to the browser’s console. Among other things, you’ll be able to see:
- if contents (posts, pages, navigation…) are retrieved from the local storage or from the server
- states of the app’s parameters and options
- details of loaded screens
- errors (Ajax, templates, URL routing…)
Debug mode can have 3 values:
- On
- Off
- Same as WordPress WP_DEBUG
The first 2 values are obvious. The third one means that the debug mode will be activated if the WP_DEBUG constant is set to true in the wp-config.php file.
When activated, the debug mode doesn’t change the normal app’s behavior. It just provides information in the browser’s console. We recommend that you deactivate it when done with your development.
After you’ve exported your PhoneGap project, you can still turn on (or off) the debug mode in the config.js file. Search for debug_mode : in it.
The following line will turn on the debug mode:
debug_mode : 'on',
And this one will turn it off:
debug_mode : 'off',
It allows to test an exported app before it gets compiled.
Happy Coding!