Wp-AppKit apps are composed of :
- a Javascript core that handles content retrieval, content storage, routing, view rendering, app history etc. The core can’t be modified directly but you can interact with it using Javascript Hooks and Parameters.
- an HTML/CSS/Javascript theme that is used to render app screens. Themes are fully customizable and you’re totally free to create the HTML/CSS structure and the UI/UX that you want. Let’s see the basic steps that will put you on rails for building your own app’s theme:
Step 1: Theme’s Folder
- Wp-AppKit themes are located in wp-content/themes-wp-appkit
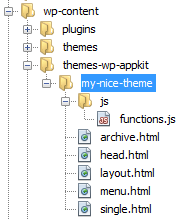
- Create a theme’s folder (e.g. wp-content/themes-wp-appkit/my-nice-theme)
- Name theme’s folder only with lowercase characters and use minus signs for spaces
- The minimal app theme must have the following files:
- head.html
- layout.html
- archive.html
- single.html
- menu.html
- js/functions.js
- HTML files have to be placed at the theme’s folder root.
- functions.js has to be in a js subfolder.
- All files can be empty.
- If you want to display anything else rather than a very lovely white screen, just put something in layout.html (any text will do the trick).
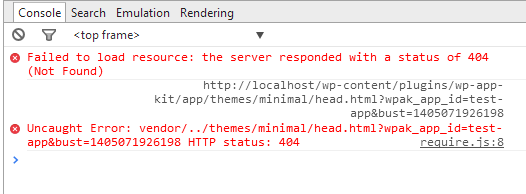
Your application va râler (means will grumble in French). That means that it might work but it will throw warnings and errors to the console
[caption id="attachment_965" align="aligncenter" width="526"] Errors When head.html Doesn’t Exist[/caption]
Errors When head.html Doesn’t Exist[/caption]
For a complete overview of how to build your own theme, see this tutorial where we build a simple Bootstrap framework based theme.
And for inspiration and examples, WP-AppKit comes with default themes that you can use as a starter for your app, like the off-canvas theme.
Step 2: Minimal App Configuration
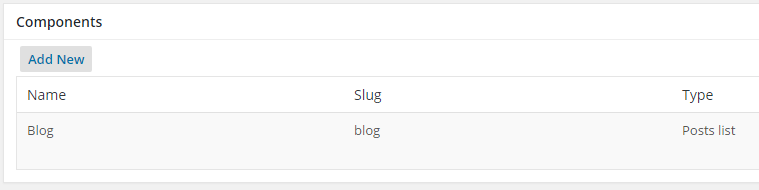
- When configuring your app in WordPress, don’t forget to have at least one component in your app :
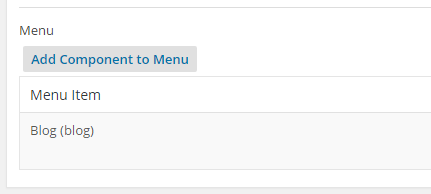
- And you’ll certainly want to display a menu for your app (rendered with the menu.html template) : to do so, add some components to your menu :
- Then click the “Preview” button to display your app in your browser 🙂
Happy coding!