
AdMob (by Google) is certainly one of the most used advertising solution for mobile apps. Like AdSense for websites, it allows to display various banner formats in your app. In this tutorial, we’ll see how to add AdMob banners to your WP-AppKit app’s theme.
Sign Up For AdMob And Get The Ad Unit ID
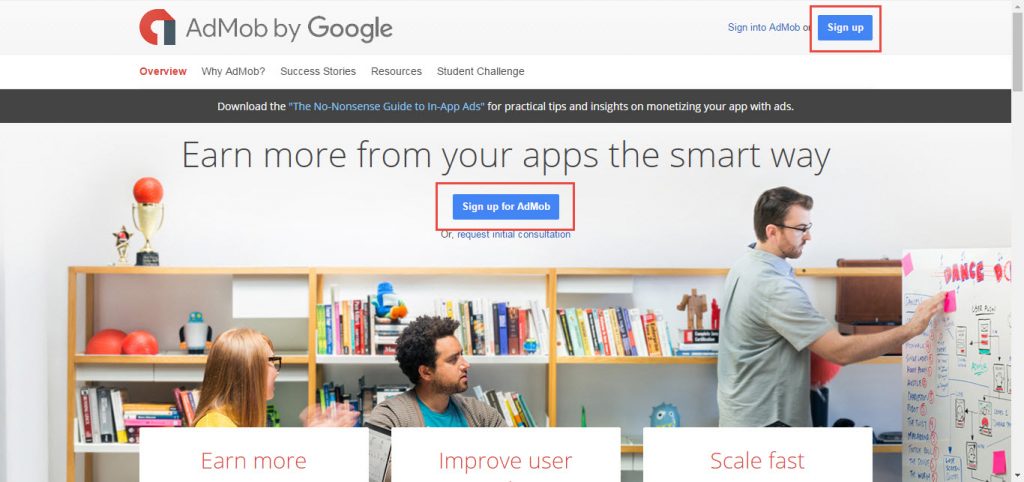
The first step of course is to signup for AdMob. We need Google to know about our app and get an ID we’ll use in our app’s theme.
Pick your favorite Google account and click Sign up button. Then follow the steps, it shouldn’t be long.

AdMob Sign Up
First we’re going to create an app. For this tutorial, we’ll add our app manually but you can also register an app which is already available in app stores.
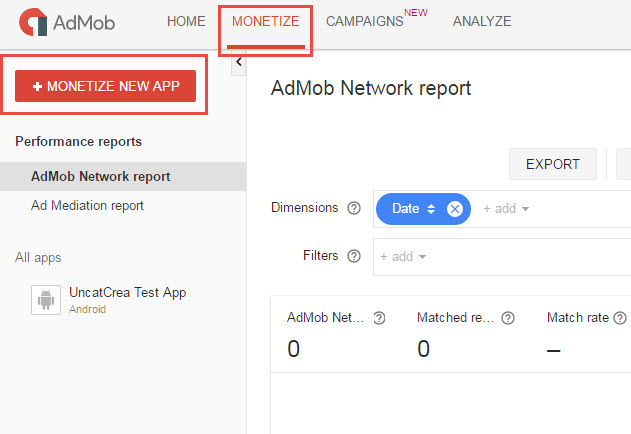
- Sign in into AdMob
- Click Monetize tab
- Click Monetize new app button

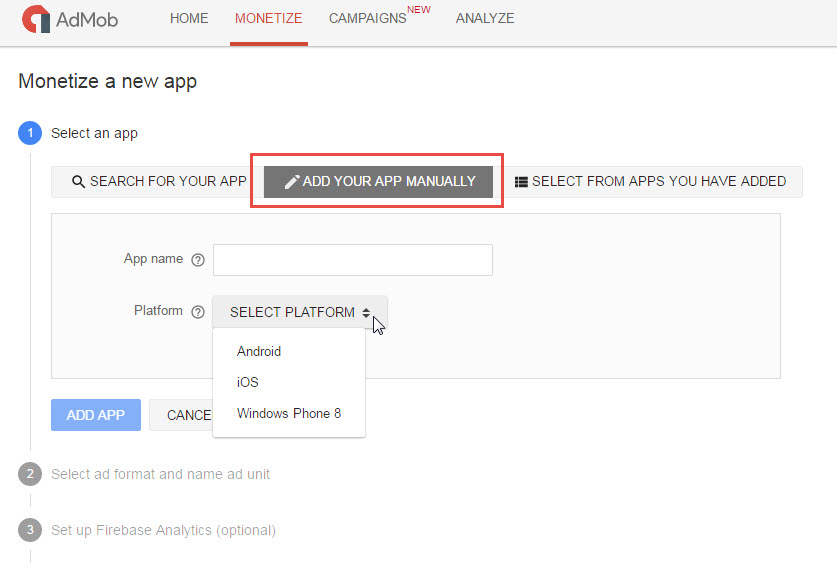
- Click Add your app manually
- Fill App name and select your app’s platform (Android for this tutorial)

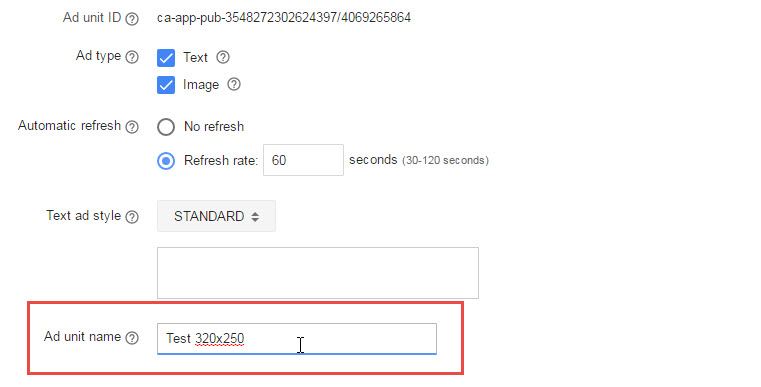
You can then declare ad units which are the banner types you want to have in your app. For the tutorial, we’ll simply create a standard banner.

- Let default parameters as they are
- Give a meaningful name (eg. Test 320×250). Note that you can edit that name later
Good to know: app’s name and ad unit’s name are only used in the AdMob backend interface.
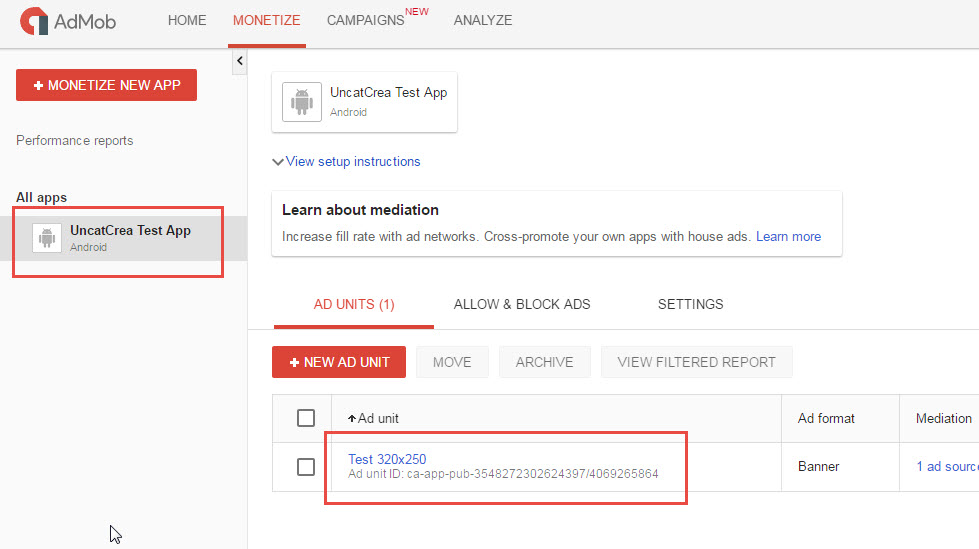
When done, you should see your app and your ad unit in the Monetize tab.

Under the ad unit’s name, you’ll see the ad unit’s ID (something like ca-app-pub-8664272302624397/4763345864).
Copy it somewhere (eg. Notepad) as we’ll need it later in this tutorial.
Register the AdMob Pro Cordova Plugin
As usual with Cordova applications (you know that WP-AppKit’s apps are Cordova apps, aren’t you?), we’ll use a plugin to extend the Cordova’s API and be able to call our AdMob’s banners with JavaScript.
Today, we’re going to use a great plugin called AdMob Pro done by created and maintained by Raymond Xie. The plugin is available on GitHub and Raymond also offers a premium support for it. At least give it a star on GitHub, it totally deserves it.
Good to know: in this tutorial, we assume that you use PhoneGap Build to compile your app.
Registering a plugin in your app is pretty straight forward:
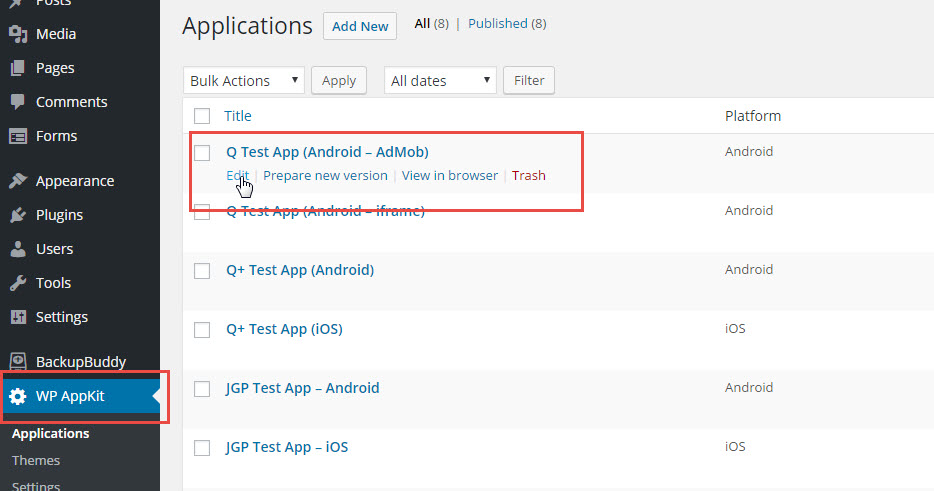
Edit your app’s project (from the Applications panel of the WP-AppKit admin menu)

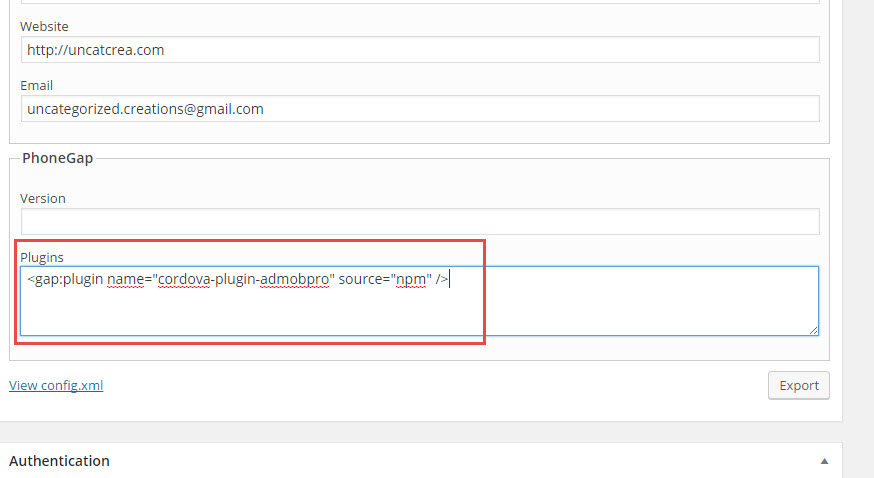
Find the Plugins text field in the PhoneGap Build box. There you can register a plugin per line as XML elements. To register AdMob Pro, copy the following line inthe Plugins field: <gap:plugin name=”cordova-plugin-admobpro” source=”npm” /> .

PhoneGap Build will retrieve AdMob Pro from the NPM repository and add it to your app. Doing so, it will extend the Cordova JavaScript API with AdMob Pro specific functions.
EDIT 11/2019:
As mentioned on the AdMob plugin page, you must now provide the PLAY_SERVICES_VERSION and ADMOB_APP_ID settings for the Admob Cordova plugin:
Go to your config.xml file (inside your PhoneGap build zip export) and set the following:
<plugin name="cordova-plugin-admobpro" source="npm">
<variable name="PLAY_SERVICES_VERSION" value="16.0.0" />
<variable name="ADMOB_APP_ID" value="ca-app-pub-5790776535xxxxxx~8934xxxxxx" />
</plugin>
Also you should set the PhoneGap version at least “cli-7.0.1” for this to work: add this to config.xml:
<preference name="phonegap-version" value="cli-7.1.0" />
Add AdMob Banners To Your App’s Theme
Last thing we have to do is call the ad unit we have defined earlier in the AdMob admin. We’ll do that in JavaScript using specific AdMob Pro functions.
Before that, a quick pause to say that I am going to add the test banner in a very basic way but be aware that AdMob Pro can a lot more than that and the GitHub plugin’s repository has a great documentation. Be sure to check it to learn its tricks.
You may know that in a WP-AppKit’s theme, all JavaScript goes into functions.js (or in external .js file referenced in functions.js). For this tutorial, we’ll add the banner’s call directly into functions.js.
Good to know: you may notice that we use the Q for Android default WP-AppKit theme but of course, you can use any theme.
So, open functions.js and paste the following piece of code:
/*
* AdMob's tests
*/
if(AdMob) AdMob.createBanner({
adId: 'ca-app-pub-3548272302624397/4069265864', // Paste the ad unit ID we've have copied earlier
overlap: false,
offsetTopBar: false,
adSize: 'SMART_BANNER',
position: AdMob.AD_POSITION.BOTTOM_CENTER,
isTesting: true, // set to true, to receiving test ad for testing purpose
bgColor: 'black', // color name, or '#RRGGBB'
});
We simply use createBanner() with a set of options:
- adId corresponds to the ad unit ID we copied earlier in this tutorial
- position indicates that the banner will appear at the bottom of the screen and centered (of course there’s many other possibilities)
- isTesting triggers dummy banners for testing purposes (don’t use that option with a released app, it’s only for development and testing phases)
We’re also testing if the AdMob object exists (meaning that the Cordova plugin has been added correctly).
Again, it is a very basic way to use AdMob and you should check the plugin’s documentation and examples to create a lot better AdMob implementation for your app.
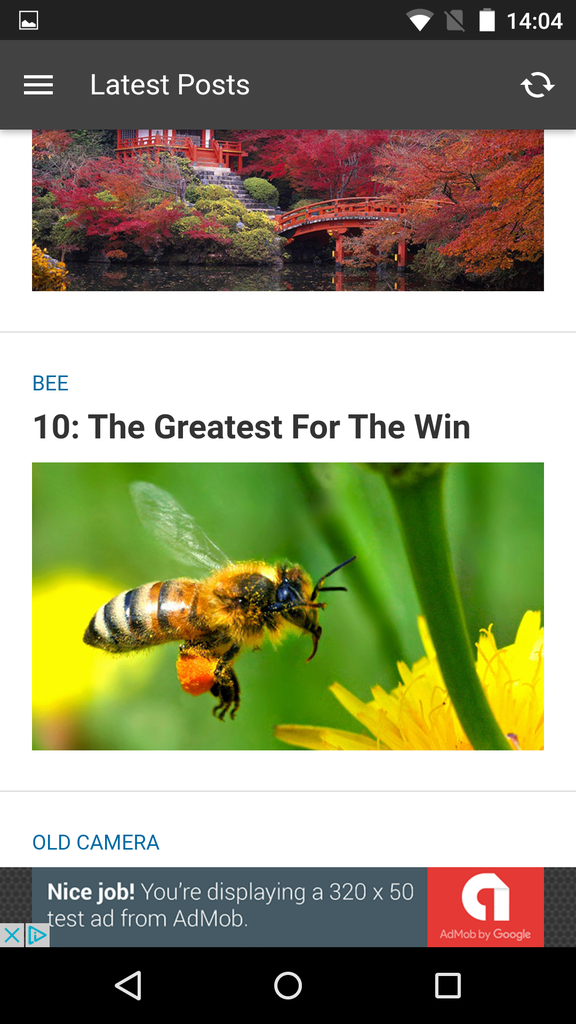
Once you’ve compiled with PhoneGap Build, you should end up with a nice testing banner in your app 🙂

We’re done now with this tutorial. I hope, it has been useful for you. As usual, if you have any questions, please use the comments below.

Can you provide us a video tutorial video for this? I tried but there was’nt any ads on my app
Right now, we won’t be able to produce a video tutorial. If you still have the problem, you can contact us to get support: https://uncategorized-creations.com/contact-us/
It does not work for me, is it still available, because the AdMob platform is different from the tutorial?
There is a error when calling the plugin
Error – A plugin you are using requires a preference: PLAY_SERVICES_VERSION
Hi Mike, this error occurs with the AdMob Cordova Plugin, is that it?
Can you please write to support[at]uncategorized-creations.com with more information about your issue so that we can try to narrow down what the problem is?
If something useful for others comes out, we’ll post it back here.
Regards
cordova admob plugin error @ no ads fill help me out guys… please
Hi, please write to our email support support[at]uncategorized-creations.com so that we can try to narrow down what’s causing your error.
Regards
Hi,
We’ve been able to reproduce the issue:
As mentioned on the AdMob plugin page, you must now provide the PLAY_SERVICES_VERSION and ADMOB_APP_ID settings for the admob cordova plugin:
Go to your config.xml file (in your PhoneGap build zip export) and set the following:
<plugin name="cordova-plugin-admobpro" source="npm"> <variable name="PLAY_SERVICES_VERSION" value="16.0.0" /> <variable name="ADMOB_APP_ID" value="ca-app-pub-5790776535xxxxxx~8934xxxxxx" /> </plugin>Also you should set the PhoneGap version at least “cli-7.0.1” for this to work: add this to config.xml:
We will update the tutorial shortly to reflect this change.
I have an issue that came up. I get the following error when I try to build/ compile my app using PhoneGap build.
Error – One of your plugins requires a parameter: ADMOB_APP_ID – You can fix this here
Please help!!!
Thanks for your feedback. The ADMOB_APP_ID setting must now be provided for the Admob Cordova plugin to work.
You’ll have to add this ADMOB_APP_ID setting directly in your config.xml file, please see the above comment to see where exactly.
Regards
This doesn’t work with latest cli-9.0.0 ,
after following your instructions, I get the same error.
Hi, thanks for the feedback, let me run some tests and I’ll come back to you.
Hi, the build on PhoneGap build works fine for me with the following settings in my config.xml file:
<preference name=”phonegap-version” value=”cli-9.0.0″>
<plugin name=”cordova-plugin-admobpro” source=”npm”>
<variable name=”PLAY_SERVICES_VERSION” value=”16.0.0″ />
<variable name=”ADMOB_APP_ID” value=”ca-app-pub-5790776535xxxxxx~8934xxxxxx” />
</plugin>
What error do you have?
Hello, please does this code/plugin still works?
Hi Maria,
Yes you can still build applications using WP-AppKit and AdMob.
The PhoneGap Build service has been discontinued on October 1, 2020, so you can’t build native apps with PhoneGap Build now. We are currently reviewing existing alternatives to PhoneGap Build and we will make a WP-AppKit update soon so that apps can be exported and built with other services.
Progressive Web Apps are not impacted with this issue, you can still build them as usual with WP-AppKit.