We already saw the marketing and technical issues to be addressed for a mobile app project. Also, there is one particular issue we have to raise as it can greatly affect your mobile project: content. Whether you run a news site, an online shop, a blog or a job board, you push content online. It can be highly structured (e.g. classifieds) or mostly freeform (e.g. blog post). These pieces of content have probably been carefully crafted and optimized for web reading, navigation and marketing. There is also a good chance you use a CMS (WordPress, Drupal…). So you took a lot of care to produce content online to meet whatever objectives you have. And now, you’d like to bring this content to mobile users.
Same Content New Environment
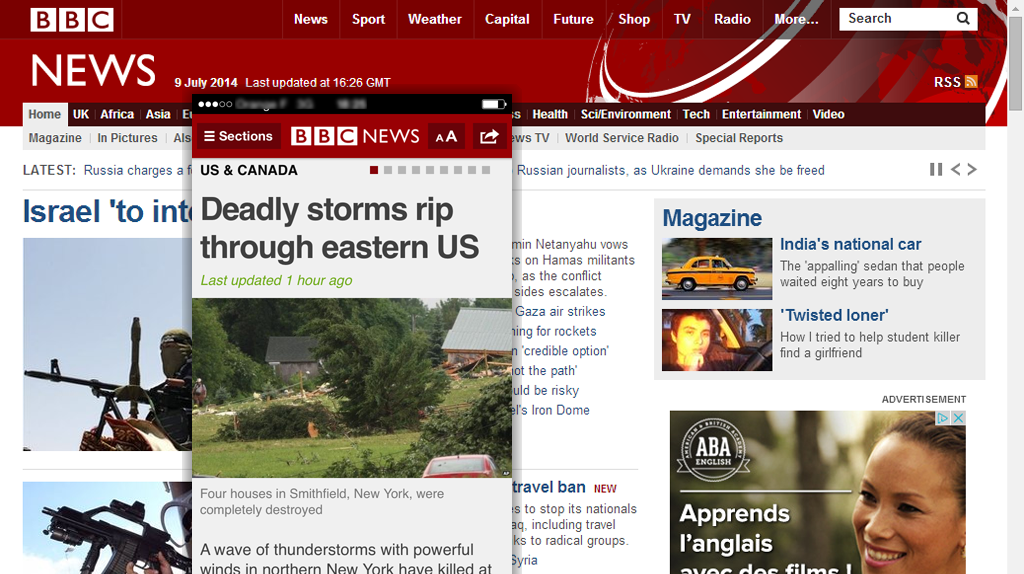
 Mobile is a totally new content consumption experience. Screens are obviously smaller. However, it’s not the only (or even the most important) difference. Yes screens are smaller but higher densities and font handling increase readibility. Reading conditions are different. You are no longer stuck at your desk to consume digital content. You can read on your sofa as you do with good old fashion books. You may also be in a coffee shop or standing in a subway. You can interact with it through the tactile interface. So it retains the interactivity you had on the desktop but in a lot more natural way. All that combined means that the same piece of content should fit both the now classic web usage and the new mobile usage. It’s not that the content is entirely different but the navigation to access it and the way it is presented and consumed differ.
Mobile is a totally new content consumption experience. Screens are obviously smaller. However, it’s not the only (or even the most important) difference. Yes screens are smaller but higher densities and font handling increase readibility. Reading conditions are different. You are no longer stuck at your desk to consume digital content. You can read on your sofa as you do with good old fashion books. You may also be in a coffee shop or standing in a subway. You can interact with it through the tactile interface. So it retains the interactivity you had on the desktop but in a lot more natural way. All that combined means that the same piece of content should fit both the now classic web usage and the new mobile usage. It’s not that the content is entirely different but the navigation to access it and the way it is presented and consumed differ.
The Right Content Structure
The keypoint is to be able to structure your content in a way that it can be presented in at least two different forms. It’s an old developer mantra: content/form separation. It has been a nice advantage when going through content migration. The stylesheet of the site is going to change? It shouldn’t be a problem as content is structured to offer anchor points for CSS. Reusable content structure and CSS styling have allowed to migrate smoothly from a CMS to another or even reuse content across different products. The very same advantage can be leveraged to bring content to the mobile. Structure should allow to clearly identify content pieces such as titles, quotes, paragraphs… in order to be able to entirely re-style content for the mobiles. Styling a title is simple but what about footnotes or comments ? You will have to think about mobile adapted forms for them. A quick word about content structure. When talking about structuring content, you may envision a CMS contribution interface as super complex forms where every piece of content is a field but then you will totally lose the required content creation flexibility. Often good, plain and well-structured HTML, where all visual attributes are handled with CSS, is good enough to support mobile styles. Don’t give in to a content structuration obsession or you’ll probably end up with a functional nightmare where creating content is a constant battle.
Consider Also Media and Navigation
When working on mobile content, you will be quickly confronted with the problem of how to handle embeds. The most common embeds are video players (such as YouTube, Vimeo…). They’re relatively easy to use on mobile (providing you correctly handle screen sizes and orientations). But there is many other types of embedded content, and a lot more complex, which for technical reasons doesn’t adapt to mobile at all (often done with Adobe Flash) or simply because their format doesn’t fit (that’s often the case of data vizualizations). You’ll have to decide whether you can provide embeds for all platforms or simply strip content for some platforms. Even for media so simple as images, you’ll have to be careful. Let’s say an image is an infographic you’ll have to ensure that it can still be read on mobile (providing a zoom for example).
Navigation. Unless your content has a very simple structure, it’s likely that app navigation will differ from its web counterpart. So whatever content management tool you use, it has to be able to handle several types of content classification and navigation.
Content, even simple, will have to be adapted for the mobile to offer the smoothest possible experience. It has to be taken into account in content conception, creation and delivery. And it is likely that both your CMS and API will have to be upgraded to achieve that. Again, it is an often neglected part of mobile project budgets and it results in otherwise nice applications providing crappy content.
This article has been carefully edited by our friend Jenny Beaumont. A thousand thanks Jenny! All mistakes are ours.
Have something to say about this article? Great! Comments are there for that. Please remember that comments are moderared. SPAM or off-topics comments won’t be published.