
[Edit March 2018] Progressive Web Apps are now available by default in WP-AppKit version 1.5. See our getting started and the PWA export doc for up to date info!
Progressive Web Apps (PWA) are a new way of combining web and mobile app technologies to bring a great experience to the user and significant simplifications in the app creation process for app developers.
Two major assets that Progressive Web Apps introduce:
- No app store needed to distribute your app. Simply host it on your server as you would do for any web app. It can be installed on users’ phones and have many native apps like features: be on their home screen, work offline and push notifications notably.
- No PhoneGap Build or Cordova compilation step required. Create your app in WordPress admin, export it as PWA and that’s it, you have your app running on users phones.
Isn’t that pretty exciting?
Progressive Web Apps are only fully supported on Android devices. However, it does not mean they won’t work on iOS: they will run fine as standard web apps. They just won’t have the progressive enhancements (offline mode and installation on user’s home screen) that are only available to Android users.
Progressive Web Apps with WP-AppKit
WP-AppKit apps have been designed from the ground up as web apps (ie. made of JS/HTML/CSS) so exporting them as PWA is quite straight forward and a natural evolution of the plugin.
In a nutshell, WP-AppKit’s PWA export is a standard WP-AppKit app export augmented with 2 things that are in fact the 2 main aspects of what defines a PWA technically: a Service Worker that handles offline access to app sources, and a PWA manifest file that defines the way the app will appear on the user’s phones (icons, splashscreens, colors, labels).
Progressive Web App export is a beta feature in WP-AppKit for now and we plan to merge it in the next version (1.1). We may change some details in the way it is handled in WordPress admin, but the PWA feature itself is fully functional and ready to be tested. To give it a try you can either download it from this branch if you use the github version of WP-AppKit, or download and install this zip if you installed WP-AppKit from the WordPress plugin repository.
An example of Progressive Web App made with WP-AppKit can be tested here. Open it on an Android device to test app install on home screen, or in a desktop browser that supports touch events emulation (and Service Workers to test offline mode).
Now let’s get to it: here are the 3 steps to create a Progressive Web App with WP-AppKit:
Get your environment ready for PWA
The important requirement of PWA is that it must run on https. This is because it uses Service Workers, which require to be executed in a Secure Origins context. So your app sources and by extension your WordPress site must run on https. If your WordPress website is not on https yet, it can be a good occasion to make the change, as it is a strong recommendation for any website now 🙂
Note that Secure Origins include localhost and 127.* IP, which can be convenient for tests on a local environment: your PWA will work locally without https if your local WordPress url starts with localhost or 127.0.0.1 for example. And of course if you’re comfortable with SSL certificates generation and with editing your local server’s configuration, you can also configure https VirtualHosts to test PWA on your local machine.
Create your app
PWA app creation steps are the same as for PhoneGap Build apps.
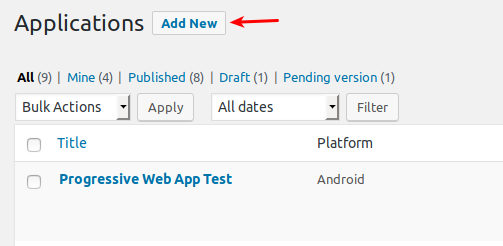
You can create a new app specifically for the PWA:
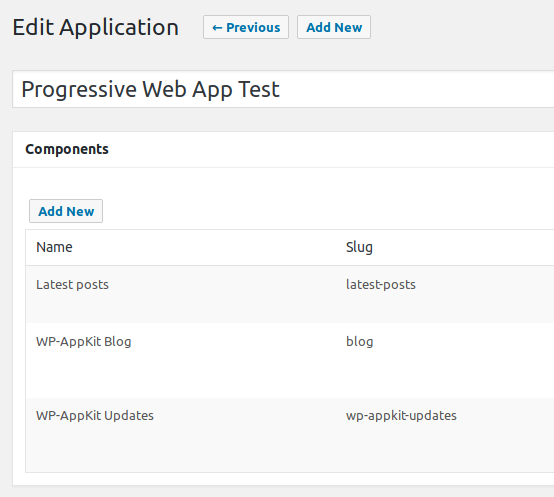
or do a PWA export of one of your existing app: in that case just open this app in your WordPress Back Office.
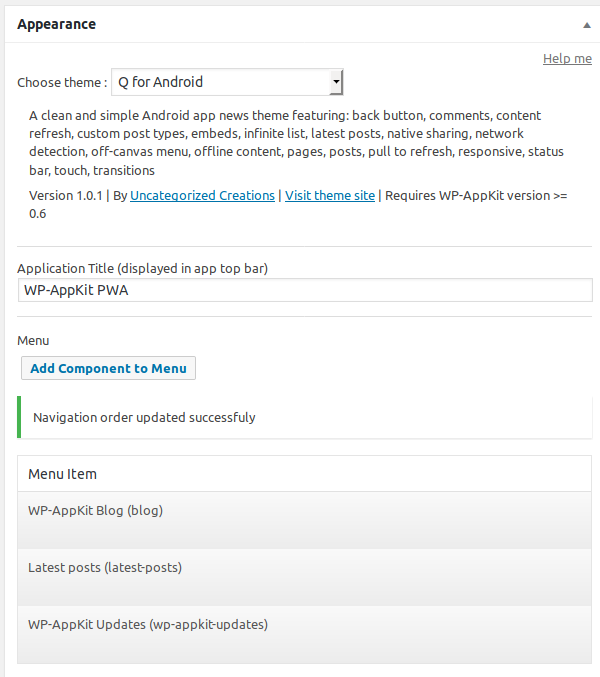
Define components for your app (Post lists, WordPress Pages etc), then define your app’s appearance by choosing a theme and setting up menu items:
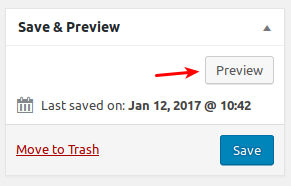
You can then preview your app in your browser:
Note that this is just a preview that allows to check app theme and content rendering, this is not the real Progressive Web App yet. The PWA is created when you export the app as a PWA.
Export your app as a Progressive Web App
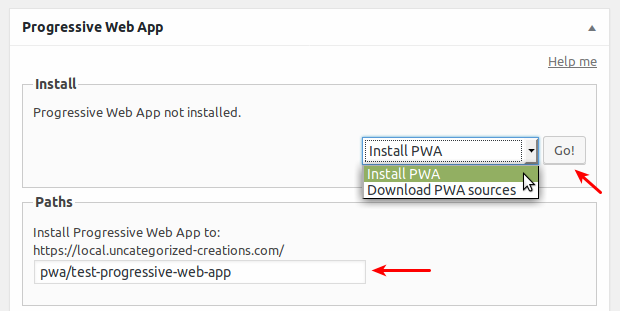
In your app edition panel, you’ll find a “Progressive Web App” settings box:
By default the url of your PWA will be https://[your-site]/pwa/[your-app-slug]. You can set your own custom path in the “Paths” text input.
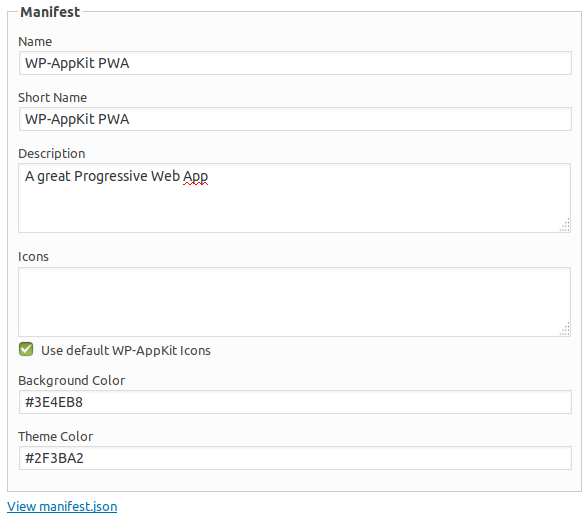
You can also customize the app’s native integration (app name, icons, colors) under the “Manifest” section:
Then when you’re ready, simply choose “Install PWA” in the Install dropdown and click the “Go!” button. This will export the app as a PWA to the path defined above.
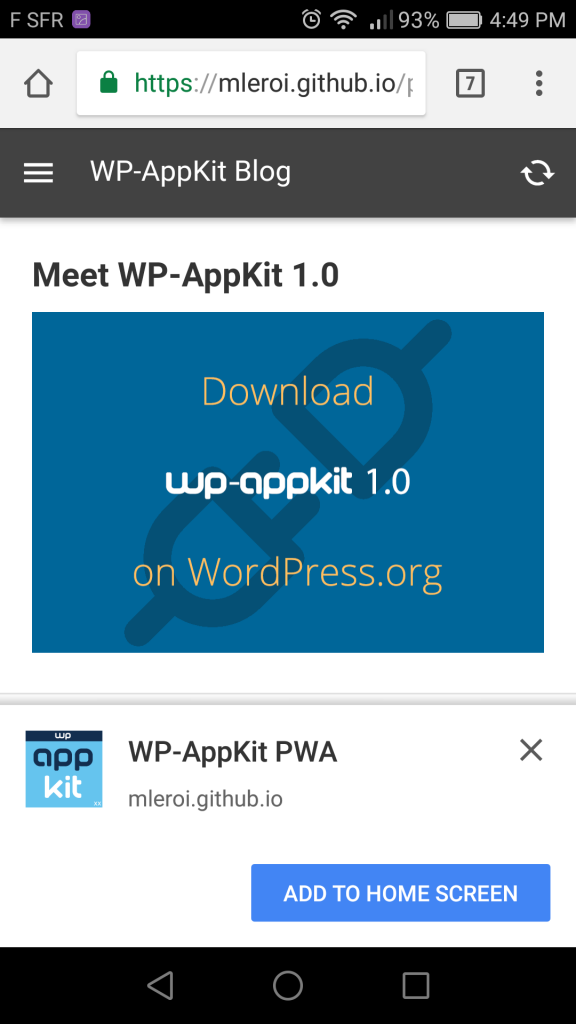
From that moment on, your Progressive Web App can be seen and installed on any Android mobile device, just by accessing its url (https://[your-site]/pwa/[your-app-slug] in our example) in the device’s browser:
And don’t forget to test the offline mode!
Thanks for reading, have fun creating your own Progressive Web Apps and don’t hesitate to post any feedback in the comments 🙂








This is great. Keep up the good work.
Thank you Adam
Such a huge step forward ! Thanks for this brand new feature I’ll test asap, glad my site is already https secured.
So when will the 1.1 release be available ?
Thank you. We are working to have it for June (2017).
Hi!
The job is great, but, about PWA, I think would be in root and without “add an application”. Like widely.io.
If I undestood, I don’t want users go to folder like “pwa”. I want users use my original site.
Thank’s.
Replacing a WordPress website by a PWA should be carefully thought through, especially because it leads to serious questions regarding SEO.
It can be done with WP-AppKit PWA, not by default for now but by adding rewrite rules to .htaccess that make your website root pointing to the PWA transparently.
Note that what can also be done is keeping your standard WordPress site on one domain name (that could be private if needed), and have another domain name where you install the PWA.
Hi Mathieu, can you explain exactly how to do this? Does it mean we have one wordpress installation for two domains (Multiple Domain Mapping on Single Site)?
Hi Malvyn, what I meant is that you can have a standard WordPress site installed on my-wp-domain.com (with WP-AppKit installed and your app created on it) then export your PWA sources and install them on another domain my-pwa.com (where there’s no WP installed, just your PWA). The PWA will feed from your WordPress content (my-wp-domain.com) even if installed on another domain. And your WordPress site at my-wp-domain.com does not need to have a real Front Office if you don’t need it to.
Please consider supporting iOS as well. I know the limitations, however PWAs can still look great on iOS even if not all features are supported. We’ve talked to clients about PWAs, and they generally are only interested if there is support for both platforms.
Hi,
Progressive Web Apps on iOS are definitely in our plans, since WebKit will eventually handle them, and hopefully Safari/iOS too. For you to know, our current developments should work on iOS, but without the complete features set due to Apple’s limitations.
This is great I love this work well done guys
We love wp-appkit pwa we are coming for you happy 2019