
With WP-AppKit you set your app content from the WordPress backoffice and generate the corresponding mobile application sources formated as a PhoneGap project package. Doing so, App Kit addresses two very different technical issues:
- Exposing WordPress through web services.
- Building a PhoneGap mobile application.
The WordPress Plugin
A WordPress plugin is made of PHP, using the WordPress API. Here are the main technical concerns for WP-AppKit from a WordPress plugin development point of view:
- Content displayed in your app is your WordPress content (i.e. posts, pages, custom post types), grouped/filtered with WordPress taxonomies. The App Kit plugin doesn’t add (or retrieve) any app specific contents or meta: it has no influence at all on your content. However, in future versions we’ll certainly add some content meta (linked to geolocation for example) and handle some third party plugins compatibility, allowing to easily display content from those plugins in apps.
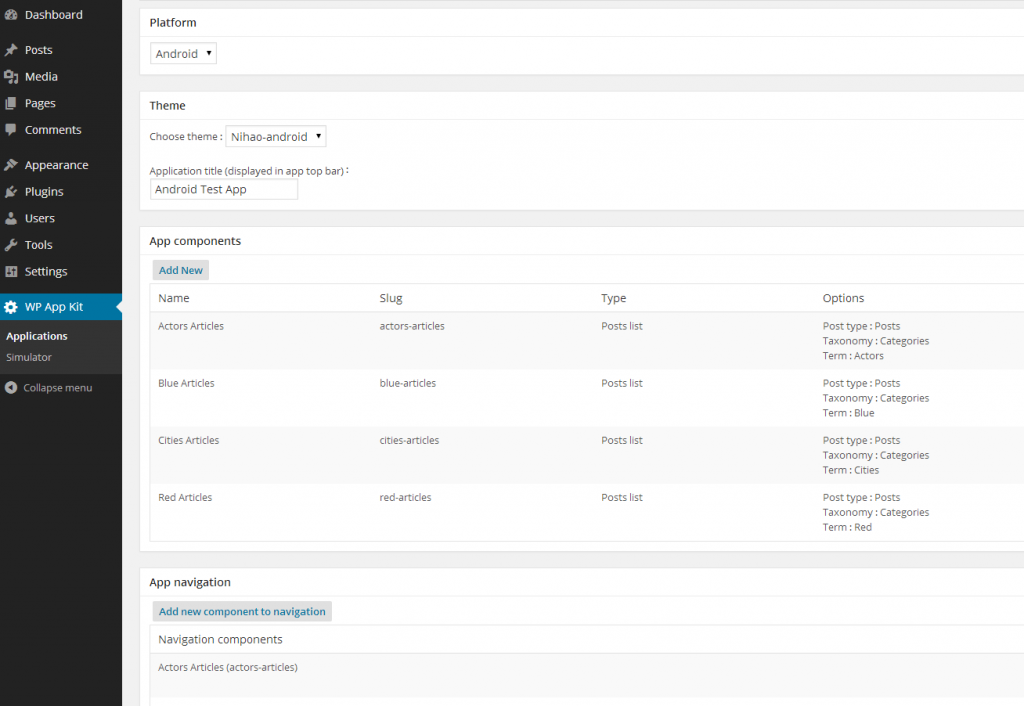
- You create your app and configure it from the WordPress backoffice choosing from the WordPress content you want to see in the app. Each app has an edit panel in the backoffice where you drag ‘n’ drop your WordPress content into app components and navigation, and choose your app theme.
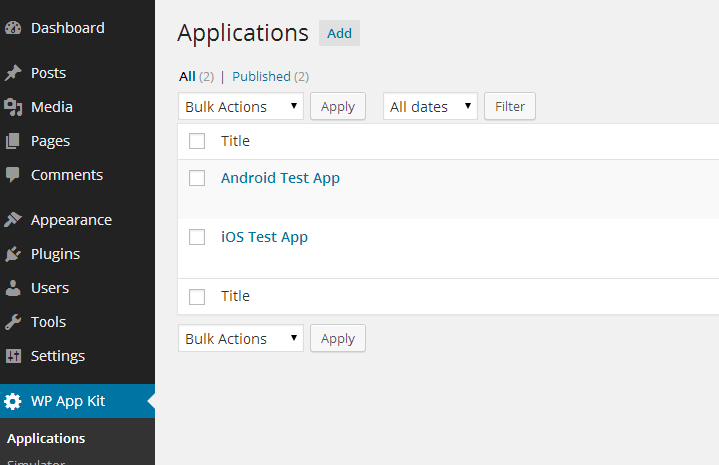
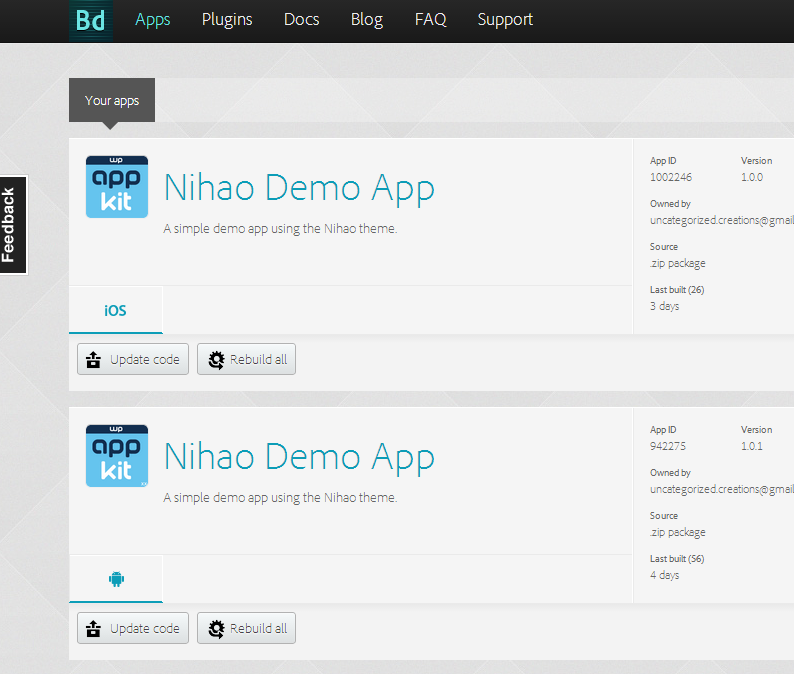
- On one WordPress instance, you can create as many apps as you want: one app per platform (Android, iOS…), one app per content theme… The plugin implements apps as WordPress custom post types, which allows you to integrate app management seamlessly in the WordPress backoffice UI.
- WordPress exposes app content through web services. Each app created with the plugin has its own set of JSON web services allowing the app to synchronize with the chosen WordPress content. The plugin web services implementation is specific to WP-AppKit: it is not RESTful as the app must be able to retrieve all of its content (of different natures) at once, so that we can handle offline consumption.
- Web services are secured. Web services URLs have a “token” part. Only apps that can compute this token have access to the web service information. The token computation is fully customizable using hooks so that you can implement your own web service security.
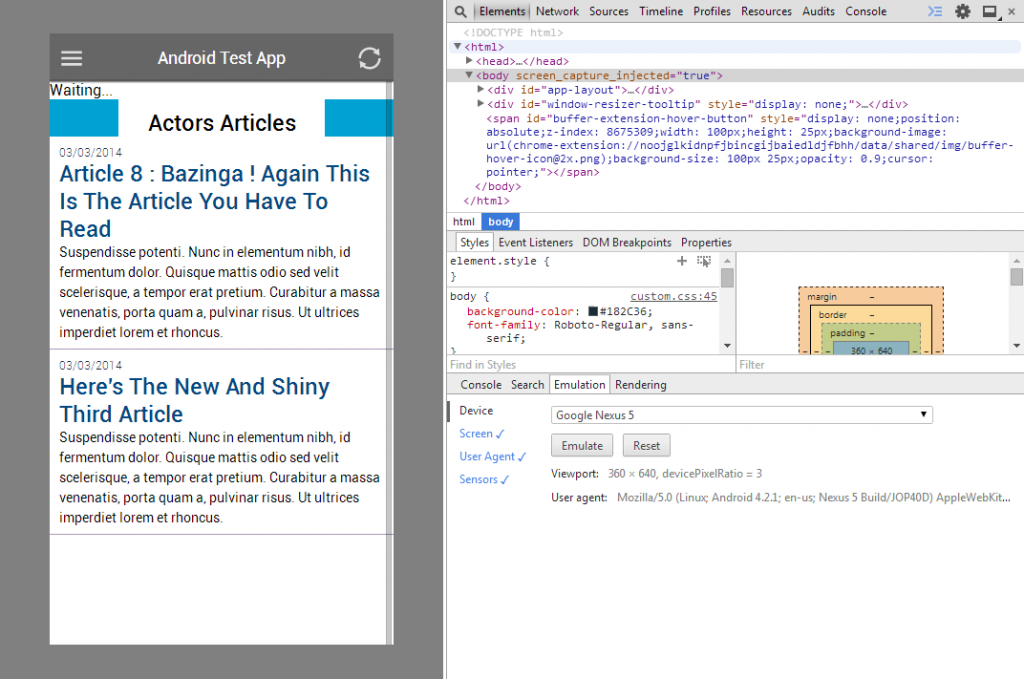
- App simulation in a web browser. The plugin allows you to run your apps directly in the web browser, enabling you to test and develop your app themes easily. By default, WP-AppKit app doesn’t include any specific PhoneGap JavaScript libraries, so it can be run in any browser and you don’t have to wait for the app to be deployed on the phone device to test it.
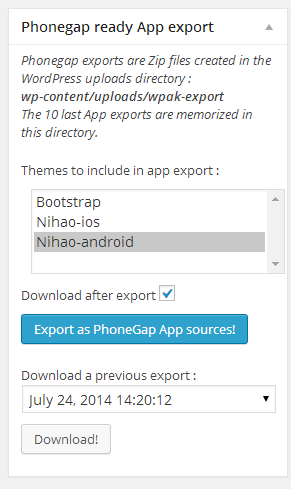
- You generate and export the PhoneGap project sources for your app directly from WordPress. Once an app is built and tested in the browser, you set its PhoneGap specific settings (that will generate the PhoneGap config.xml) from the app edition, and clicking the “Export” button generates a zip directly submittable to the PhoneGap Build.
- Key plugin core processes, entities and web services are hookable. So you can easily customize content sent to the app, customize web services security and even create your own app components.
PhoneGap Mobile Apps
A PhoneGap mobile app is a native encapsulation of a web app. Before the PhoneGap compilation, our mobile app is “simply” a web app, built with JavaScript and rendered as HTML through CSS styling.
WP-AppKit apps fundamentally aim to retrieve WordPress data and to display it in a mobile app fashion.
On one side the data model (posts, lists, navigation items…) is handled in JavaScript. On the other side the data renders using HTML/CSS (and JavaScript too). There are many tools to address this well known MVC problematic in JavaScript based web apps today. Some of them are even real “all-in-one” mobile web app frameworks. We could name Sencha Touch or jQuery Mobile that provide a full set of mobile-oriented features and UI elements. Those tools are great and powerful, but our feeling using them is that you often get to a point where you feel a bit locked in with a technology.
From the start, WP-AppKit’s purpose has been to allow web developers and designers (and especially WordPress ones) to make their own app using technologies they know.
So we didn’t go with one of those “all-in-one” frameworks, we chose to keep core and UI concerns separate using specific low-level tools that just served our needs: make an app connected to WordPress and let frontend developers use their own skills and favorite mobile UI rendering libraries (Topcoat, Bootstrap… or hand made) to build their app leaning on a “WordPress-like” app theme logic.
A Backbone Core.
Backbone.js Models and Collections structure our app contents (posts, post lists, navigation items…) in a very flexible and robust way. Corresponding Backbone Views handle app components rendering. Navigation within our single page app is handled by the Backbone’s Router.
Module Dependencies
App core modules follow the Asynchronous Module Definition (AMD) pattern. RequireJS handles module dependencies and allows us to load them and other JavaScript libraries in a graceful and optimized way. The very useful Text loader RequireJS plugin is used to implement the theme templates logic, which is the key of our app core and app theme layer separation.
Theme Templates
Theme templates are HTML files where dynamic parts are rendered using the Underscore.js template engine. Underscore.js already being required by Backbone, it doesn’t create a new dependency, as would have Mustache or Handlebars. And we feel that its templating syntax is really close to “normal” JavaScript. It should be easy to jump in for frontend developers.
Ajax And DOM Manipulation
jQuery is used at different app levels for DOM manipulation, and AJAX calls to web services.
And that’s all that is technically imposed on you by App Kit core.
All rendering using CSS and JavaScript libraries to style and animate your theme’s HTML templates is yours to decide. You will rely on the WP-AppKit Theme API to follow and react to what’s happening in the app. You can use frontend frameworks such as Bootstrap, Foundation, Topcoat… or make it yourself with your own CSS / JavaScript resources. Of course we have some default themes coming out of the box with WP-AppKit, but we hope you’ll try and have fun making your own 🙂
Phonegap Compilation
Once your app components, navigation and theme are set up in the WordPress backoffice, tested in your web browser and exported as a PhoneGap project ZIP package, it’s time to make a native app out of it. This is where the WP-AppKit plugin role ends and where the PhoneGap compilation adventure begins.
There is two ways to build native apps:
- Install the PhoneGap environment (which relies on node.js) on your local system and use the PhoneGap Command Line Interface (CLI) to build your app.
- Use the very convenient PhoneGap Build that allows you to build apps directly in the cloud by uploading your ZIP export or connecting it to your GitHub repository.
The result of a PhoneGap compilation is a file (.apk for Android and .ipa for iOS) that you can install directly on your phone and submit to app stores.
Of course, a PhoneGap app can be more than a classic website encapsulated in a native container: it allows you to access built-in phone features such as camera or geolocation to enhance user experience and make the most out of our smartphone’s abilities. For now, by default, WP-AppKit doesn’t include pre-build tools or modules related to those specific PhoneGap phone features APIs. But, when building your theme, nothing prevents you from using the PhoneGap APIs to interpret your user location or take pictures from your app. Embedding a built-in phone features management (using Phonegap API in the background) in the core of the WP-AppKit plugin is for sure one of the main concerns on our minds for the future.
This article has been carefully edited by our friend Jenny Beaumont. A thousand thanks Jenny! All mistakes are ours.
Have something to say about this article? Great! Comments are there for that. Please remember that comments are moderared. SPAM or off-topics comments won’t be published.