
This is the 5th birthday of WP-AppKit!
Since January 2013, we have been commited to offer an open source solution to create mobile apps using web technologies. For the last 4 years, we relied on Cordova/Phonegap to build hybrid apps but there is a new player in town: progressive web apps (aka PWA). Since 2015, we closely monitored the rise of PWA as at the core of WP-AppKit we create web apps. As PWA are getting more popular, we had a lot of requests from users to be able to build PWA with WP-AppKit. After a long period of test and work, we are proud to announce that you can now publish PWA with WP-AppKit, the same way you already do to create hybrid apps.

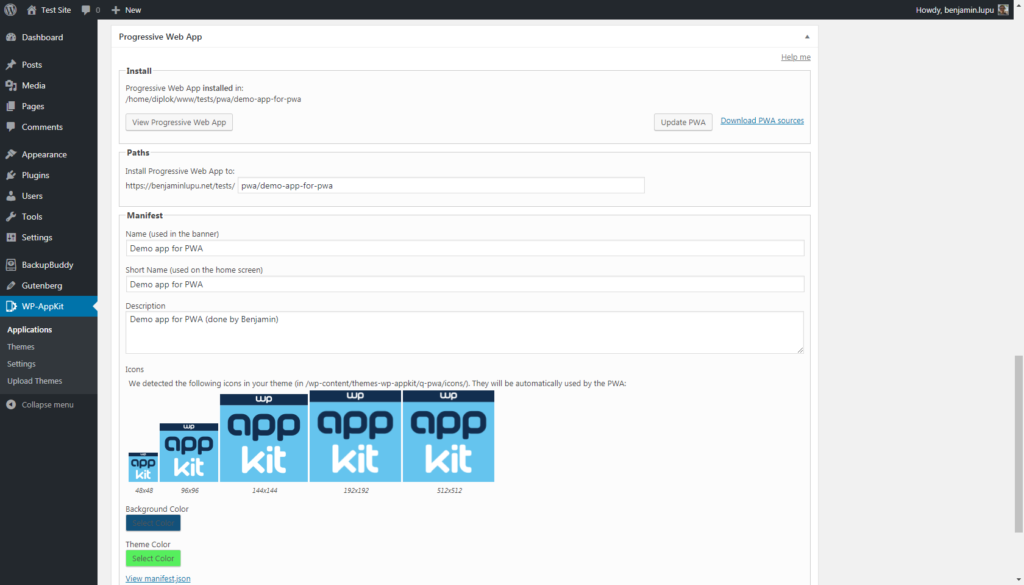
PWA Edit Panel
Download WP-AppKit on WordPress.org
The idea behind the PWA is to use HTML5 API and JavaScript to create an app like experience on the web.
Here are some facts about PWA:
- PWA are web apps: progressive web applications are web apps built with JavaScript.
- PWA are installed on phones: PWA can be installed as classic phone apps. They have an icon and a splashscreen.
- The web is your app store: PWA are directly available on your web site.
- PWA works offline: using local storage and service workers, you can use PWA offline.
- PWA support is great on Android: Android automatically proposes to install PWA. PWA are seen as classic apps.
- if you wonder about iOS, PWA support is not as advanced as on Android (ie. no offline mode, no notifications…). However, good news are coming as last beta versions of iOS integrates for the first time service workers. We can hope that PWA will be first class citizens on iOS in the following months.
As our mission is to simplify the creation of mobile apps, you’ll see that creating PWA is the same experience as the one you already know when creating mobile apps (even simpler as the compilation step disappears).
As usual, we’ve updated our Doc section and Get Started tutorial and we will surely add more material in the coming weeks.
Happy coding 🙂

How to change hamburger icon to a my logo icon. I use WP app kit localu. Please help.
Hi Bogdan,
The hamburger icon is defined in wp-content/themes-wp-appkit/[your-app-theme]/css/common.css.
By default it uses the svg image: wp-content/themes-wp-appkit/[your-app-theme]/img/menu-icon.svg.
You can copy your own image into wp-content/themes-wp-appkit/[your-app-theme]/img/ and reference it in common.css.
Hope this helps, for any further questions please contact us at support@uncategorized-creations.com
Regards