Create a Progressive Web App
As of version 1.5, WP-AppKit allows to export your app as a Progressive Web App (PWA).
To create a Progressive Web App, create a new app in WordPress Back Office that will be dedicated to your PWA (don’t edit a previously existing Android/iOS Native app that is already deployed on phones!).
You can set your app’s content just like any other WP-AppKit app:
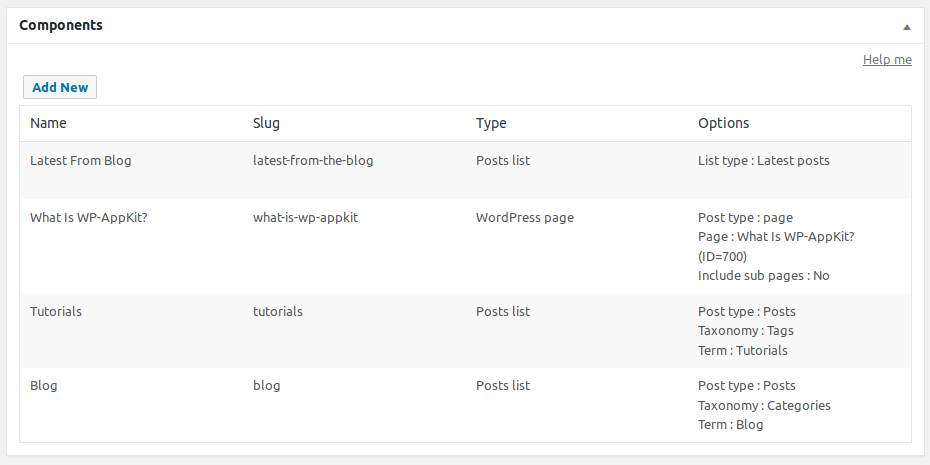
App components:
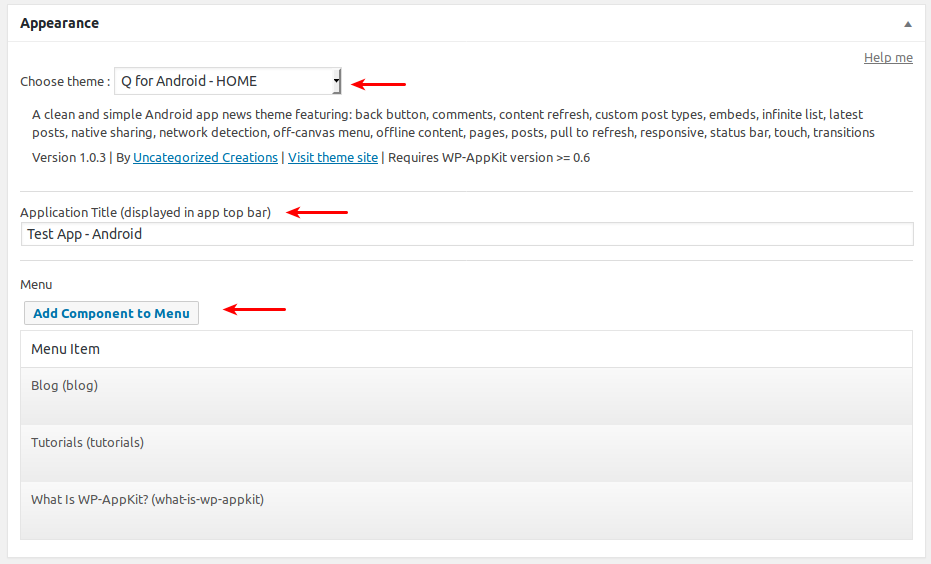
App appearence: theme, title, menu:
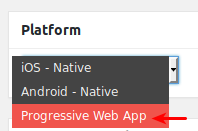
Then choose the Progressive Web App platform:
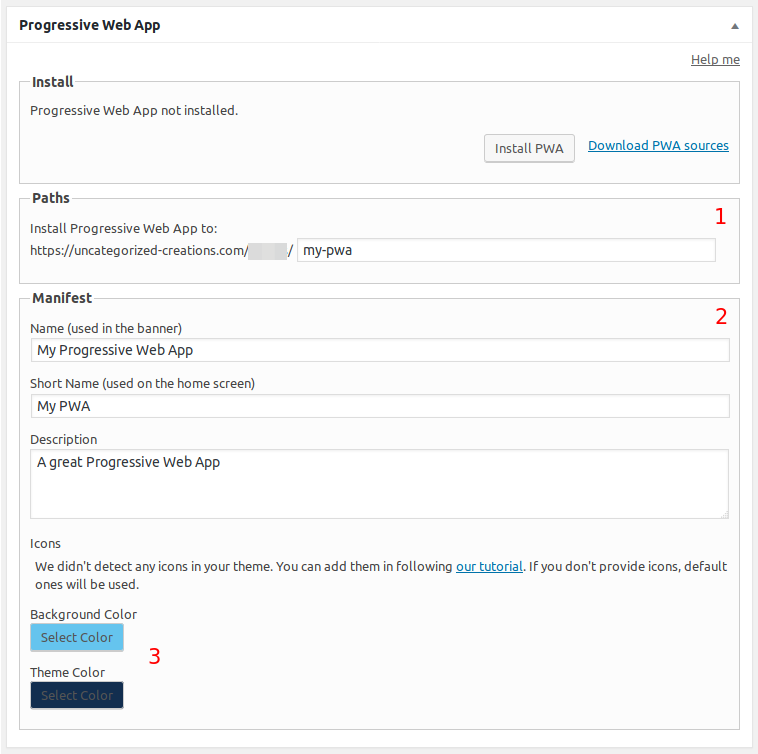
Click the app’s Save button, then go to the Progressive Web App box:
There you can set:
- the PWA’s path: the path where PWA’s sources will be exported. This determines the url of your PWA.
- the PWA’s manifest main settings: Name, Shortname, Description,
- Icons and Colors
Then save those settings by Saving your app (click Save).
Finally, click the Install PWA button that you can find either in the My Project side box, or in the main Progressive Web App settings box.
That’s it, you can now click the View Progressive Web App button to go to your live PWA! Don’t forget to go visit this link on your Android device also, to see all the subtleties of your PWA in action (install on desktop, offline mode).
Note that you can use the Preview button to preview your app before installing it for real, but this preview is not a real PWA, it is just a standard web app meant to be able to get a quick preview before installing (no manifest, no Service Worker, no pretty urls etc).
Update a Progressive Web App
Let’s say that you modified your app theme sources and want to update the live PWA.
You can update your PWA simply by clicking the Update PWA button. This will override your pre-existing PWA sources and update the live PWA immediately.
Note that there can be a delay before you see your Progressive Web App update in your browser, and especially on your Android device. PWA sources are cached (thanks to the Service Worker). That’s what allows full offline mode. When the browser loads the PWA it loads sources from its own local cache, so it doesn’t immediately “see” the latest sources. You may have to close/reopen the PWA several times (and/or wait some delay depending on the device) before seeing your last app updates.
In your desktop browser, this process can be accelerated by deleting app’s cache manually in the developer tools (Application > Clear storage in Chrome)