
When designing apps, along with technical issues, we focus a lot on UI, content and interactions. It’s easy to forget that your app relies on a backend just as websites do. Some apps are fairly autonomous, let’s say calculators for example, but most of them retrieve content from backends (think of news apps).
Apps Are Not Standalone Products
When creating an app, you will encounter one of two scenarios that you’re already familiar with from building websites:
- Content and services are already in place
- You’re beginning from scratch
In both cases, you’ll have to ensure that the backend is “open” to app consumption. Basically it means that content and services needed by the app have to be available through an API.
Premium content is a good example of that.
- First your app will have to retrieve content from your content repository with the access rights correctly associated to each piece of content.
- Then, your app will have to trigger a connection when a user tries to access premium content.
- Finally, user login and password will have to be checked against the authentication system in order to let the user access (or not) the requested content.

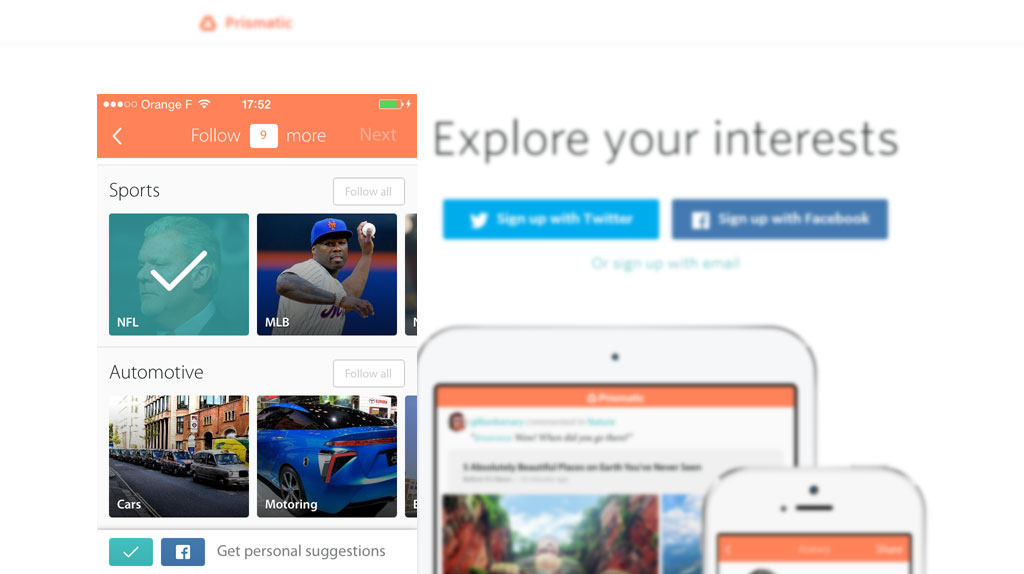
Another good example: personalization. The Prismatic App uses the same backend as its corresponding website to agregate the contents you like (or you might like).
All of these functionalities rely on dedicated APIs, whether you add them to an existing infrastructure or you build this infrastructure from scratch along with the app itself.
It seems rather obvious, but believe me, it can be quite a challenge for a lot of app projects. Let me explain.
Your App Is Nothing Without A Very Well Adapted Backend

Backend as a service (BaaS) are services dedicated to provide backends dedicated to mobile apps (here the open source solution BAASBox)
A fairly common situation in an app project is to have a website already running with all the content and services needed.
If the content and services are available as web services, you’re in a good place to start your app project. (However, remember that all web services are not suitable for apps. Those based on REST and JSON are favored.)
If this is not the case, and from my experience it’s the most common situation, you will have to add this new access layer and that could be tricky on systems that have not been designed for that. Some companies even have to import feeds in a new backend that will coexist with the old one.
If you are in the situation where you create simultaneously your app and its backend, I would recommend not to build a backend only dedicated to mobile unless you have a very specific use case to back up this strategy. In the modern world, backends have to support both web and mobile.
Yes your app project will modify, sometimes deeply, your existing web products and this is often neglected in budgets. That should not be a hidden cost as it can be almost half of the budget.
The good news is that when your backend is ready for the mobile world, it will be used for all your mobile apps (or anything else needing an API by the way). So, it is a very good investment.
This article has been carefully edited by our friend Jenny Beaumont. A thousand thanks Jenny! All mistakes are ours.
Have something to say about this article? Great! Comments are there for that. Please remember that comments are moderared. SPAM or off-topics comments won’t be published.