Hybrid apps
WP-AppKit apps are hybrid apps designed to be built with Cordova / VoltBuilder frameworks.
An hybrid app is a web app, composed of good old HTML, JavaScript and CSS, encapsulated in a native container. The result is an app that can be installed on phones and distributed on app stores as any native app.
WP-AppKit allows to:
- Define your app’s content from WordPress Back Office,
- Fully customize app rendering with app themes,
- Export your app in a format that is ready for Cordova / VoltBuilder compilation
A WP-AppKit application is basically a set of JavaScript and HTML files. It is composed of:
- A core:
Located in the wp-content/plugins/wp-appkit/app/core folder, it contains the JavaScript sources that motorize the app, based on BackboneJS, RequireJS, UnderscoreJS and jQuery. The core handles WordPress content retrieval and storage, routing, event dispatching and serves data ready to be rendered by themes. It should not be modified by theme developers as it is part of WP-AppKit plugin’s core and any change to it may be overridden at next WP-AppKit update. To interact with core and customize its default behaviors from themes you will use Javascript Hooks, events, and parameters. - Themes:
Themes are what render app screens. They’re made of HTML templates, JavaScript, CSS, images and any other web resources needed (eg. fonts). App themes are not related to WordPress Themes and have their own folder: wp-content/themes-wp-appkit. This is where you will find default themes and store your own theme.
In this section we’re concentrating on the app itself: how it’s motorized, how you can customize and create app themes, refresh things from server, manage app content display, customize app navigation and routing etc…
If you’re looking for the server side of things like defining and customizing content sent to your app or exporting your app for compilation with VoltBuilder, you’ll find it in the “Plugin” section.
App Themes
Themes are used by the app’s engine to render the mobile app’s screens. You can switch themes from the WordPress admin. It will change the app’s appearance while its content stays the same.
App’s themes are not related to the website’s themes: they are located in a different folder : wp-content/themes-wp-appkit.
A WP AppKit theme is composed of:
- A set of HTML template files where you set your app’s layout and define how to render lists, posts, pages, comments… , using the UnderscoreJS templating syntax.
- JavaScript files. The most important one being functions.js which is the entry point for all the JavaScript you write or include in your theme.
- CSS files. There is no pre-defined or required CSS files. The theme entirely relies on its own styles.
- Other resources files your theme may use (eg. images, fonts…).
Theme API
Building a theme involves design: screens structure, layouts, colors, fonts… But it also encompasses:
- Responding to app’s events to give the appropriate feedback to the user.
- Configuring some internal app’s settings and behaviors.
The Theme API is a set of JavaScript modules, functions and events to retrieve core information, set parameters and hook into the app’s core processes, so that your theme can be aware of what’s happening in the app’s engine and react appropriately.
The 2 main API modules used to get information from the app’s core are:
- TemplateTags: used in theme template files and functions.js.
- ThemeApp: typically available as the App object in functions.js (eg. functions to refresh content as App.refresh() ) or in any theme JS module of your own that you would require as dependency in functions.js.
Your theme follows what’s happening in the app by hooking into app’s events. It can modify or set app’s variables and actions using hooks and parameters.
A Single Page App
WP-AppKit apps are single-page web applications. It means that all the app’s navigation happens in one single web page. The content is refreshed using JavaScript.
For example, when the app displays a post coming from a posts list, there is no HTTP page reload. The JavaScript refreshes the main content area to display the post in place of the posts list.
Any type of screen (list, single post, comments…) displayed in an app is made up of the same basic core areas (header, menu, main content) that can be arranged freely via the theme’s layout logic and with the theme’s templates.
Screen Types
By default, there are 4 types of screens in WP-AppKit apps:
- List: list of posts. Made from any WordPress post type archive, filtered by any WordPress taxonomy term.
- Single: post detail. A single is typically accessed from a list. Similar to the notion of “Post” (versus “Page”) in WordPress. A single can be any WordPress (custom) post type.
- Page: page detail. A page is accessed from the menu. It doesn’t belong to a list but can be part of a page tree. Similar to the notion of “Page” (versus “Post”) in WordPress.
- Comments: list of comments for a given post or page.
Layout Areas
In WP-AppKit, the layout of an app is composed of dynamic core elements (menu, content…). You can place them freely in your own HTML structure. You build an HTML skeleton using the layout.html template, insert those dynamic elements using template tags and they automatically render the desired content according to the currently displayed screen.
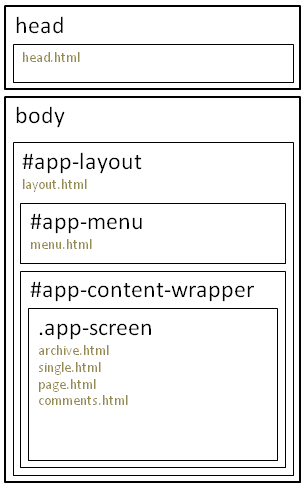
The core HTML structure is:

Here is the basic HTML markup you build your theme into:
<head>
<!-- head.html template content -->
</head>
<body>
<div id="app-layout">
<!-- layout.html template content -->
<div id="app-menu">
<!-- menu.html template content -->
</div>
<!-- layout.html template content -->
<div id="app-content-wrapper">
<div class="app-screen">
<!-- archive.html, single.html
or comments.html template content -->
</div>
</div>
<!-- layout.html template content -->
</div>
</body>
This HTML structure is generated by the app’s core and is the only thing you can’t change.
head.html, layout.html, menu.html, archive.html, single.html, page.html, comments.html are the templates of your theme. The HTML markup they contain is entirely yours to imagine.
The most important template (the one you should start with when creating a theme) is layout.html. The 2 dynamic areas menu (#app-menu) and main content (#app-content-wrapper) are placed inside this layout using the <%= menu %> and <%= content %> layout template tags.
A basic layout template (layout.html) could be:
<div id="my-container"> <div id="my-topbar"><span id="my-menu-button"></span> <%= app_title %></div> <div id="my-menu-drawer"><%= menu %></div> <%= content %> </div>
The HTML markup defined in this template (that is to say everything except the dynamic template tags <%= … %>) will stay static during all the app life cycle. You can of course interact with it through your own JavaScript, but the app’s core engine doesn’t modify it.
On the other hand, keep in mind that the layout template tags <%= … %> are handled by the app’s core. So any JavaScript events you may attach to the HTML elements they contain must be refreshed every time they change. The Theme API exposes app’s core events to achieve this.
The <%= … %> syntax is the UnderscoreJS templating engine syntax, see the templates section for more details about it.
The above layout.html would render as follows :
<body>
<div id="app-layout">
<div id="my-container">
<div id="my-topbar"><span id="my-menu-button"></span> <%= title %></div>
<div id="my-menu-drawer">
<div id="app-menu">
<!-- menu.html template content -->
</div>
</div>
<div id="app-content-wrapper">
<div class="app-screen">
<!-- archive.html, single.html
or comments.html template content -->
</div>
</div>
</div>
</div>
</body>
Screen Transitions
WP-AppKit app’s engine allows to fully customize transitions between app screens.
The core gives you the DOM objects corresponding to:
- the screen you’re currently on
- the screen you’re about to go to
and you’re free to implement your own transitions between those two screens with Javascript and CSS.
By default, if you don’t customize screen transitions, a simple replacement is made by the core (the next screen replaces the current screen).
To learn more about how screen transitions work and how to implement your own, see the dedicated section.
Hooks and Parameters
The Theme API provides some hooks to allow themes to ‘hook into’ some key processes or actions of the app’s core.
The principle is the same as WordPress hooks, except that they’re implemented in JavaScript.
You can use hooks in themes (in functions.js for example) by calling App.filter( ‘filter-name’, filter_callback ) and App.action( ‘action-name’, action_callback ).
See this section for more information about Theme API’s Javascript hooks.
Some app’s core default settings can also be modified from themes using the app’s parameters.
History
The app’s engine maintains (and exposes through its API) a short history of the navigation inside the app. The main purpose of this history is to handle the “back button” which allows to go back to where we’re from:
- Go back to the list a post belongs to.
- Go back to a post detail from the list of its comments.
See the following Theme API functions to use this back button in themes: getPreviousScreen(), getPreviousScreenLink(), displayBackButton(), getBackButtonDisplay(), navigateToPreviousScreen().
Content Update
App’s content is updated:
- Automatically at app’s launch.
- When manually asking for a refresh calling App.refresh() in the theme (eg. when clicking a refresh button).
If the internet access is available and the app successfully retrieves content using the web services:
- The menu is reloaded: its items are replaced by the new items retrieved from the web services.
- All the app’s content (lists, singles, pages…) are replaced by new content returned by the web services.
- Those newly retrieved menu items and contents are stored in Local Storage.
If internet is not available, the app loads its menu and content from Local Storage, and you can use the app (navigate and read content) normally, until you find civilization again.
Along with the App.refresh() call that updates your content, you can use the following App events to get and display feedback about this reloading process:
- App.refresh(success_callback,error_callback) takes 2 callback as argument : the success_callback is called if data reloading went ok, the error_callback if it failed.
- The refresh:start event is triggered when the app starts refreshing (eg. use it to start a spinner animation).
- The refresh:end event is triggered when the app’s refreshing is finished, regardless of the update being successful or not.
- If the refresh operation fails, the error can be handle either in the App.refresh() error callback, or using the general theme errors handling.
Below, an example of app’s update handling that you would put in your theme functions.js:
$('#my-refresh-button').click(function(e){
e.preventDefault();
App.refresh(function(){
$('#my-feedback').removeClass('error')
.html('Content updated successfully :)').show();
});
});
App.on('refresh:start',function(){
$('#my-refresh-button').addClass('refreshing');
});
App.on('refresh:end',function(){
$('#my-refresh-button').removeClass('refreshing');
});
App.on('error',function(error){
$('#my-feedback').addClass('error').html(error.message).show();
});
Storage
When developing your WP AppKit theme, you may need to memorize some data (about your app state, your users etc) so that you can access it later.
2 storage modules are available for that in themes :
- A non persistent storage that allows to store data temporarily, for the current app session only (once you close the app, stored data is lost).
- A persistent storage that stores data in Local Storage, so that it can be retrieved any time, even after the app has been killed or updated.
See the Storage section for more info and API usage.
