The Joy/Fear Syndrom Of Hybrid Apps Development
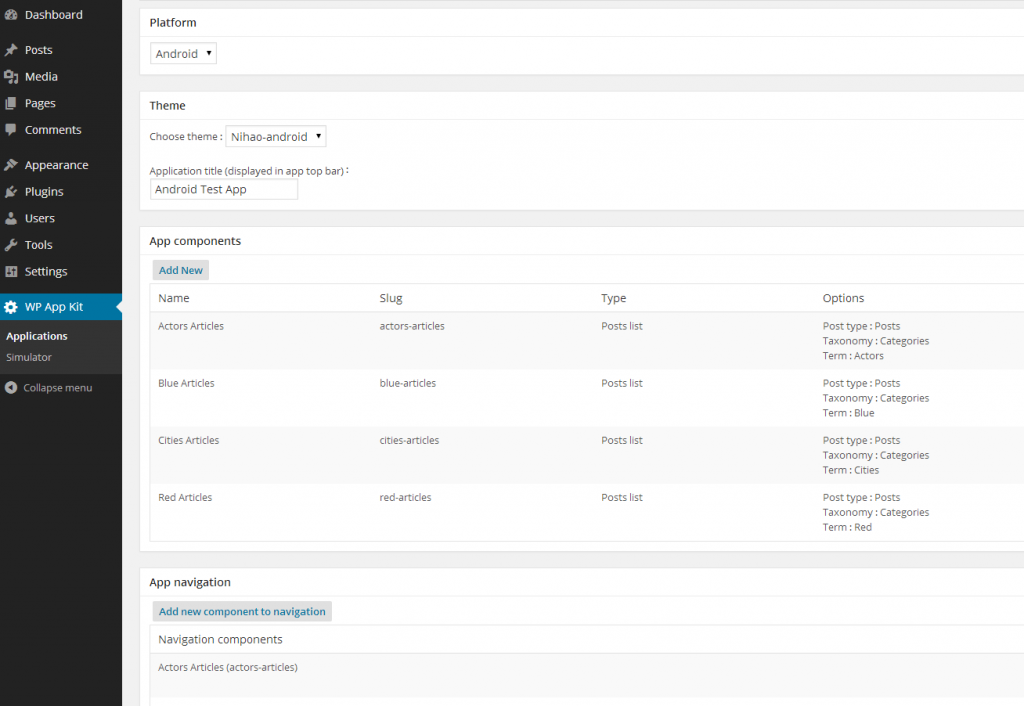
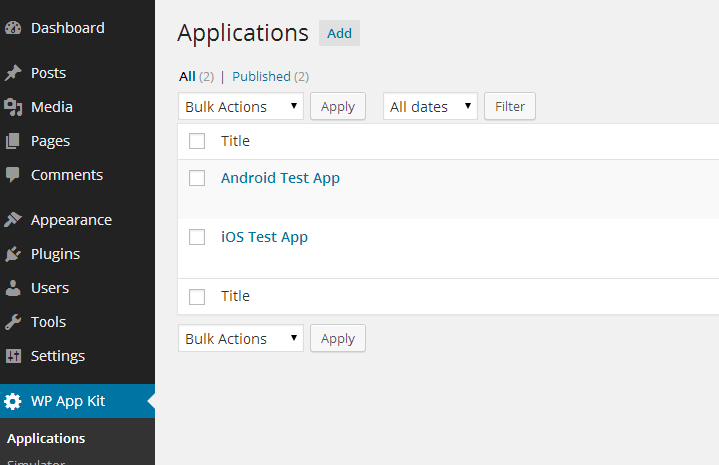
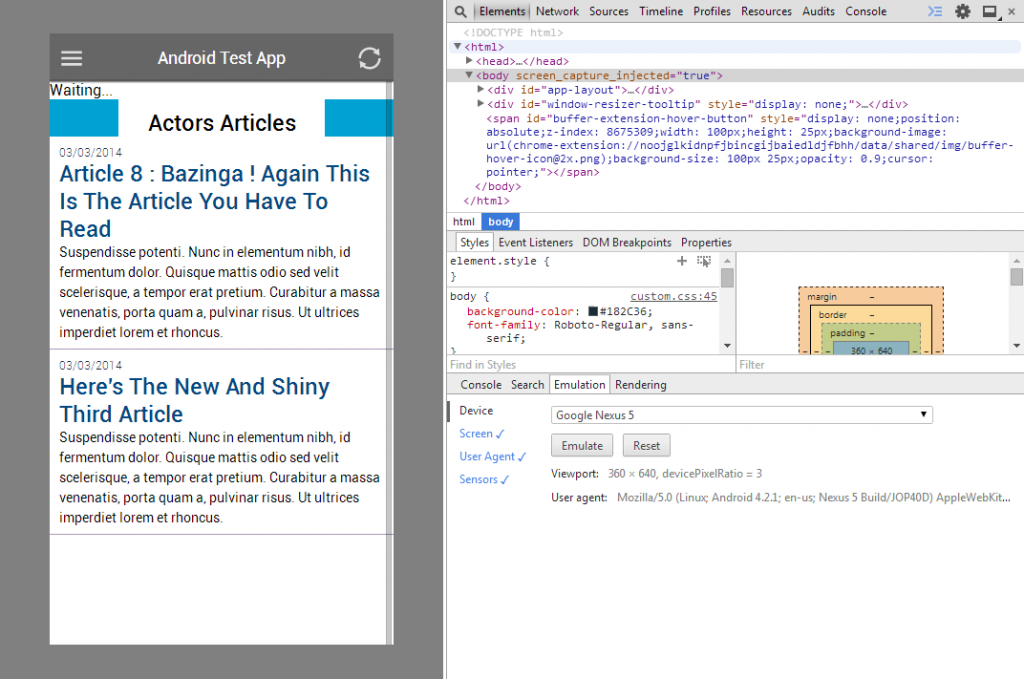
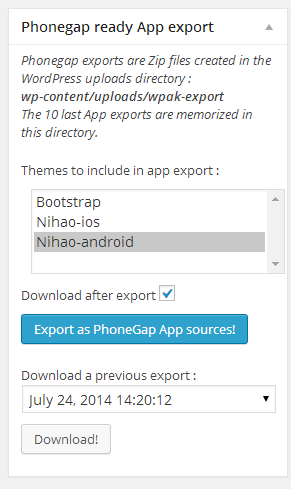
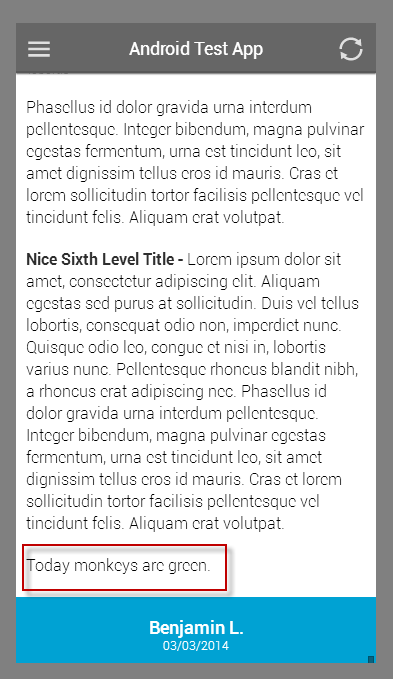
Last Thursday I had a really great time at the Lyon (France) WordPress meetup, where I made a presentation about the delights of hybrid mobile apps development and, as a pratical application, gave a demo of WP-AppKit. We built a mobile app connected to WordPress together and it was really nice for people to see that it’s not just theory: you can build a basic WordPress content based mobile app in no time using hybrid technologies and solutions like WP-AppKit.
On the other side, it was again the occasion for me to experience the 2 faces of hybrid development for people who discover it:
- for one moment you’re allowed to think that with hybrid technologies you’re going to be able to make mobile apps quite easily reusing your knowledge of web technologies,
- and the next minute you realize that it means in fact learning a quite frightening amount of new Javascript concepts, libraries and/or frameworks.
At UncatCrea we like to think that WP-AppKit can really help web developers to climb the learning curve between “standard” web JavaScript (ie. DOM manipulation using jQuery) and larger scale Javascript applications (WebApps, Mobile Apps). We come from this “standard” – mostly WordPress powered – web development and we have developed WP-AppKit so that it can be used by people with this kind of background.
Of course, the core of WP-AppKit apps uses some of those terrifying Javascript libs (BackboneJS/RequireJS) but it has been very important for us that a WordPress user creating an app or developing a WP-AppKit’s theme doesn’t have to take care of them to create apps.
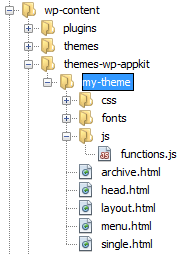
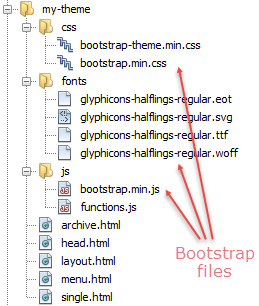
Before building your first WP-AppKit’s theme you’ll have to look into some of the key notions (like managing a RequireJS dependency, binding events on dynamic DOM elements or using the WP-AppKit API) but really, there’s not so much to know before starting to create or customize your app’s theme and we make sure that before leaving beta we’ll have all the doc and tutorials ready to get you covered.
Anyway, it was really nice to talk about all this in Lyon, and we hope we can renew this experience another time. The slides of my presentation can be found here (in French).
In the next months we’ll be at WordCamp London, WordCamp Lyon and WordCamp Europe. We hope to see you there!