Custom Post Data
Post Metadata
To add a meta (stored as a WordPress post meta, here a meta called pdf) to your post data (in a variable called pdf_url):
<?php
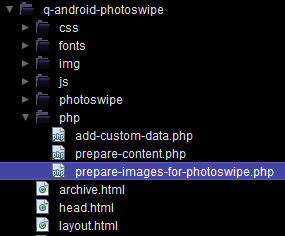
// In a PHP file created under your theme's 'php' folder
function add_meta_to_my_app_posts ( $post_data, $post, $component ) {
//Standard WordPress post meta:
$post_data['pdf_url'] = get_post_meta( $post->ID, 'pdf', true );
//Advanced Custom field meta example:
$post_data['my_acf_meta'] = get_field( 'my_acf_meta' ); //Post ID not necessary here
return $post_data ;
}
add_filter( 'wpak_post_data', 'add_meta_to_my_app_posts', 10, 3);
Then, on app side, to display your post meta in your template:
<!-- In single.html or archive.html template -->
<a href="<%= post.my_pdf %>">Download the pdf for <%= post.title %></a>
<!-- If your "my_acf_meta" is an array -->
<ul>
<% _.each( post.my_acf_meta, function( item ) { %>
<li><%= item %></li>
<% } ); %>
</ul>
Post Featured Image Sizes
To add a different image size (like thumbnail) to your post data (in a variable called archive_img):
<?php
// In a PHP file created under your theme's 'php' folder
function add_thumbnail_size( $post_data, $post, $component ) {
$post_featured_img_id = get_post_thumbnail_id( $post->ID );
$post_data['archive_img'] = ''; // Empty default value to be consistent with WP-AppKit 'thumbnail' data
if ( !empty( $post_featured_img_id ) ) {
$featured_img_src = wp_get_attachment_image_src( $post_featured_img_id, 'thumbnail' );
if( !empty( $featured_img_src ) ) {
$post_data['archive_img'] = array(
'src' => $featured_img_src[0],
'width' => $featured_img_src[1],
'height' => $featured_img_src[2],
);
}
}
return $post_data;
}
add_filter( 'wpak_post_data', 'add_thumbnail_size', 10, 3 );
Then you can use this new image format in your archive.html app template: replace post.thumbnail.src by post.archive_img.src.
Taxonomy Terms
To add the terms of a given taxonomy (my_taxonomy) to your post data (in a variable called my_terms):
<?php
// In a PHP file created under your theme's 'php' folder
function add_terms_to_my_app_posts ( $post_data, $post, $component ) {
// Get the post terms
$terms = wp_get_post_terms( $post->ID, 'my_taxonomy' );
// Filter app data (it's better not to include
// every useless WordPress data into the webservice as this will overload it)
$terms_in_app = array();
foreach( $terms as $term ) {
$terms_in_app[] = array( 'slug' => $term->slug, 'name' => $term->name ); // Put here only the data you need
}
$post_data['my_terms'] = $terms_in_app;
return $post_data; // Return the modified $post_data
}
add_filter( 'wpak_post_data', 'add_terms_to_my_app_posts', 10, 3 );
Comments
To add post comments to your post data instead of retrieving them dynamically (in a variable called comments):
<?php
// In a PHP file created under your theme's 'php' folder
function add_comments_to_post( $post_data, $post ) {
$post_data['comments'] = my_get_post_comments( $post->ID );
return $post_data;
}
add_filter( 'wpak_post_data', 'add_comments_to_post', 10, 2 );
function my_get_post_comments( $post_id, $offset = 0 ) {
$query_args = array(
'post_id' => $post_id,
'status' => 'approve',
'number' => 10, // Here I include only 10 comments
'offset' => $offset
);
return get_comments( $query_args );
}
To Know More
- The doc about wpak_post_data filter.
- Our tutorial about how to handle WordPress custom fields (post meta) in your app.